Google เปิดตัว Resizer เครื่องมือตัวใหม่สำหรับทดสอบการแสดงผลเว็บไซต์ Responsive
เนื่องจากปัจจุบันผู้ใช้งานเว็บไซต์ใช้งานผ่านอุปกรณ์สื่อสารเคลื่อนที่มากขึ้นการแสดงผลที่ถูกต้องบนหน้าจอขนาดต่าง ๆ จึงมีความสำคัญ Google มองเห็นความจำเป็นของเครื่องมือทดสอบการแสดงผลเว็บไซต์แบบ Responsive หรือเว็บไซต์ที่สามารถปรับดีไซน์ให้แสดงผลบนหน้าจอขนาดต่าง ๆ Google จึงพัฒนาเครื่องมือที่มีชื่อว่า Resizer มีการทำงานแบบเว็บแอพพลิเคชั่นผู้ใช้สามารถนำ URL ชื่อของเว็บไซต์ไปทำการทดสอบการแสดงผลสลับไปมาระหว่างหน้าจออุปกรณ์ขนาดต่าง ๆ ทั้งแนวตั้งและแนวนอน มีขนาดหน้าจอสำหรับคอมพิวเตอร์กว้างสุด 1600 pixels และขนาดหน้าจอสมาร์ทโฟนเล็กสุด 480 pixels
นอกจากทดสอบการแสดงผลเว็บไซต์แล้ว Resizer ยังมีตัวอย่างเว็บไซต์ที่ออกแบบโดยใช้สไตล์ Material Design มาให้ 5 เว็บไซต์ด้วยกัน คือ Google Design , Meterial Design , Android , Pesto และ Shrine เพื่อเป็นแนวทางในการออกแบบเว็บไซต์สไลล์ Material Design สำหรับผู้ที่สนใจเข้าไปทดสอบใช้งานสามารถเข้าไปได้ที่ลิงค์ design.google.com/resizer
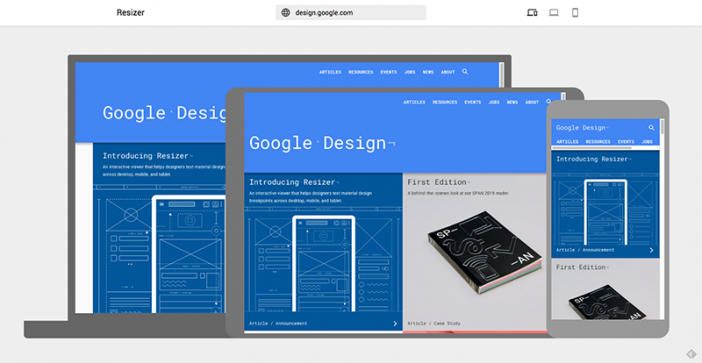
หน้าจอการทำงานของ Resizer

ที่มาของข้อมูล
thenextweb.com